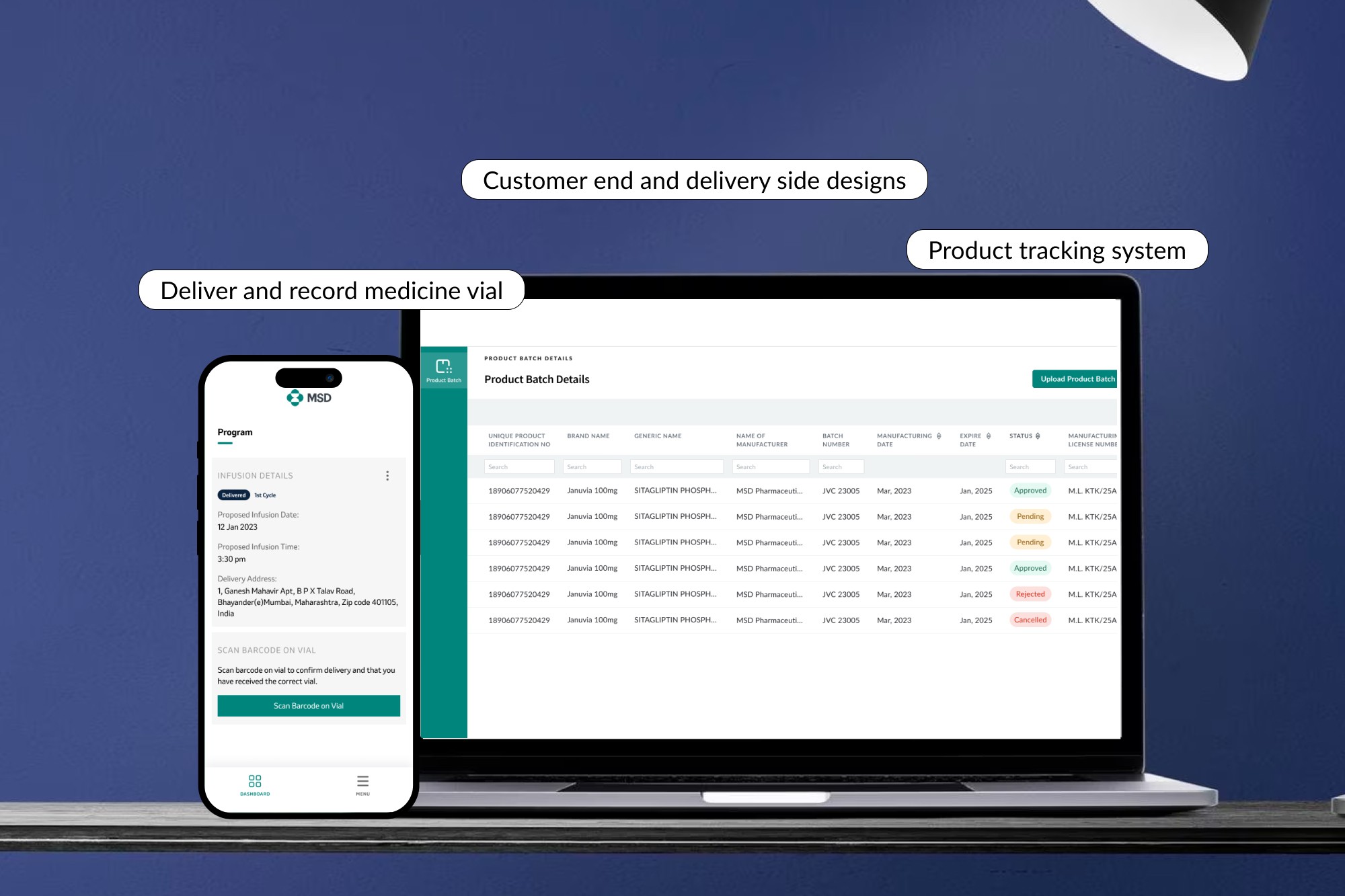
Highlights of designing the end-to-end medicine tracking and medicine delivery system
TEAM MEMBERS
2 Designers, Product Team at Zelthy
TIMELINE
7 months, 2022
ROLE
Product Designer

Background
This project was done at Zelthy- a startup that specializes in building enterprise healthcare applications. This project was for MSD's patient access program. My role was of a product designer and some tasks I did included, coordinating with developers and project management team for product alignment, designing the flow of the application and visual design of the interface.
The Project
What does it do?
Inclusive program to improve cancer drug accessibility to patients
This application was to be used by patients in the assistance program.
Delivering medicine for long treatment plans
The application lets patients apply for free treatment and keeps track of the medicine the patients receive.

The Scope
Flows
Patient's signup onto the program
Patient login and digitally verifying the identity of the patient in a PAP (Patient Access Program). Uploading sensitive documents and caregiver details.
HCP (Healthcare Professional) sign-in and patients view
Onboarding a healthcare professional onto the app. Patient's view for the healthcare professional and inviting a patient onto the program.
Customer track and return order
The medicines being delivered need to be verified and we needed to ensure that the delivery executive and the customer could ensure that the right medicine was being delivered.
Back-end product batch details tracking dashboard
Product tracking dashboard for internal executives, creating a detailed view and custom tables.
KEY CONSIDERATIONS
Digital patient verification and safety standards and regulations
Safe data handling was a key concern for this application. We had to reach out to the client side multiple times to develop a verification process that met the safety standards.
Transparency during verification process
Providing a clear form to submit documents and showing status cues for progress
KEY CONSIDERATIONS
Multiple patient approvals
Designing the interface for viewing all immediate requests.
Dosage visibility
Keeping patient's medicine dosage requirements visible.
KEY CONSIDERATIONS
Order number syncing
Designing a simple interface for scanning the delivered vial to ensure that the scanned number is in sync with the system. We kept the designs minimal with simpler clear error messaging.
Designing for low internet range
The delivery people sometimes did not have access to internet so we had to ensure that our designs alerted them of any processes not synced.
KEY CONSIDERATIONS
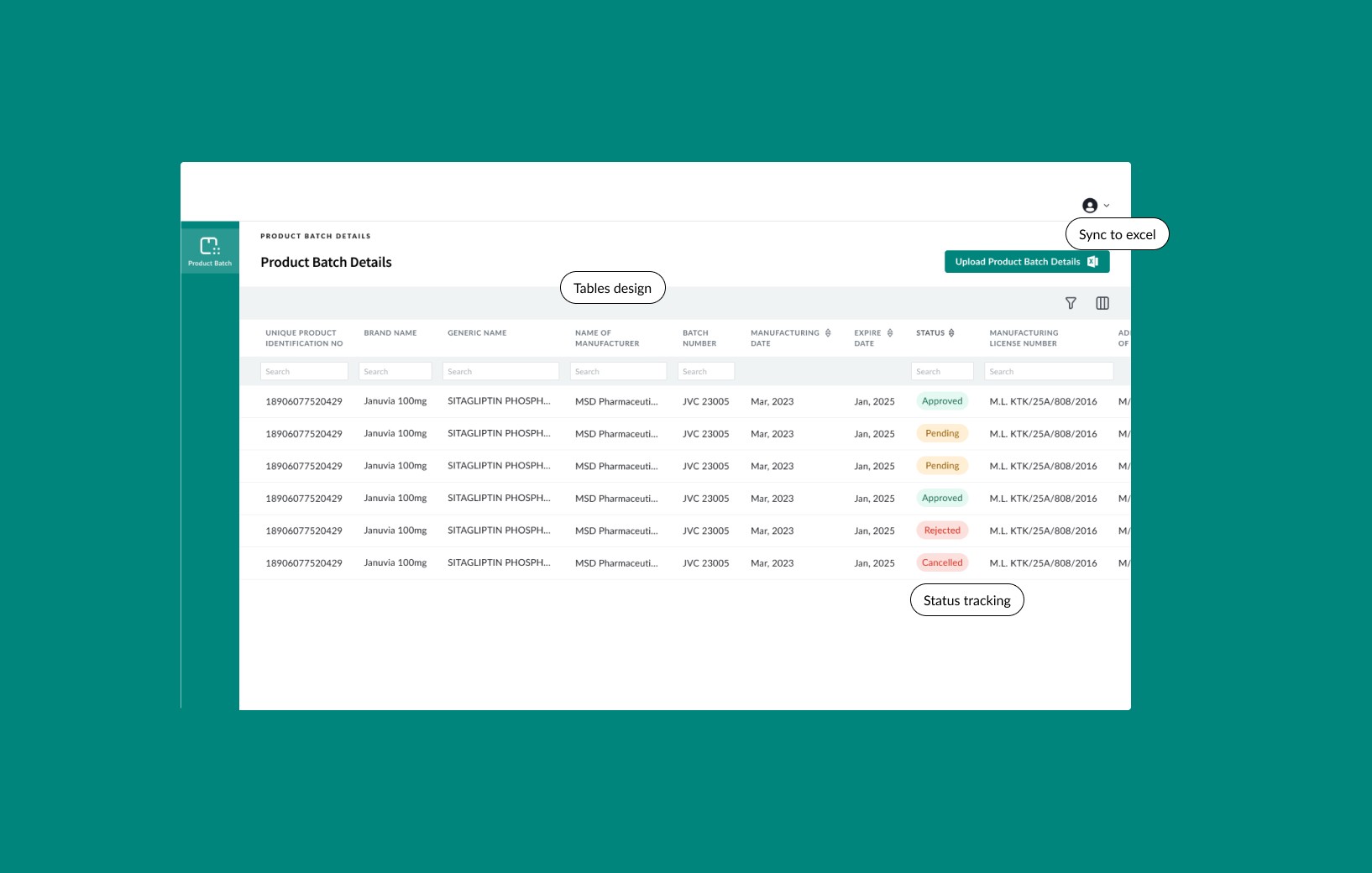
Displaying big data tables
There was a lot of data being entered into the tables, we had to work with the product team to prioritize which columns to display first
Custom Filters
We optimized the design for quick filtering of the data with filters inbuilt per data set

Learnings
Creating consistent and logical visual design system
I had to ensure that I designed with a consistent design system, having proper spacers, colors and component groups.
Coordinating with the team
This project was an exercise in multitasking and documentation because a lot of these flows were being built in parallel. I had to make sure to give regular updates to different project managers.





